Từ 2/9/2015, Google đã chính thức đổi logo mới với font chữ hiện đại, dễ nhìn hơn. Đây có thể nói là một thay đổi lớn, không chỉ vì Google là dịch vụ tìm kiếm lớn nhất thế giới mà còn là nhà cung cấp rất nhiều dịch vụ mà chúng ta dùng mỗi ngày.
Hôm nay là ngày Google chính thức bước sang tuổi thứ 19, nhân dịp này mời các bạn cùng nhìn lại lịch sử ‘tiến hóa’ các logo Google nhé. Chắc hẳn bạn sẽ rất bất ngờ với những logo đời đầu của hãng đó.

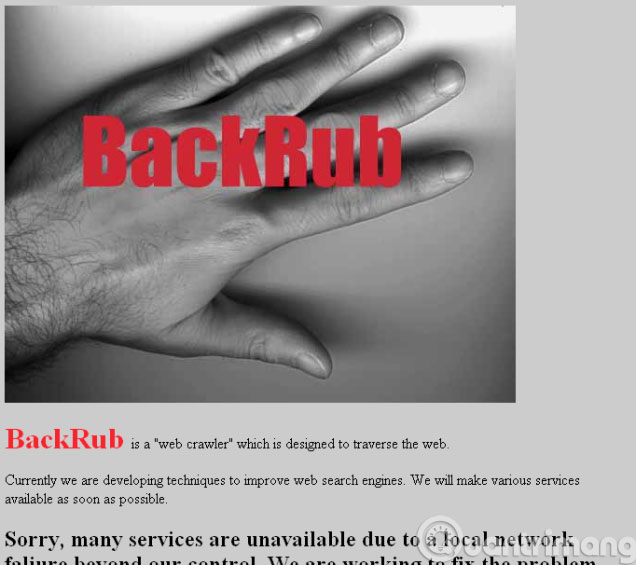
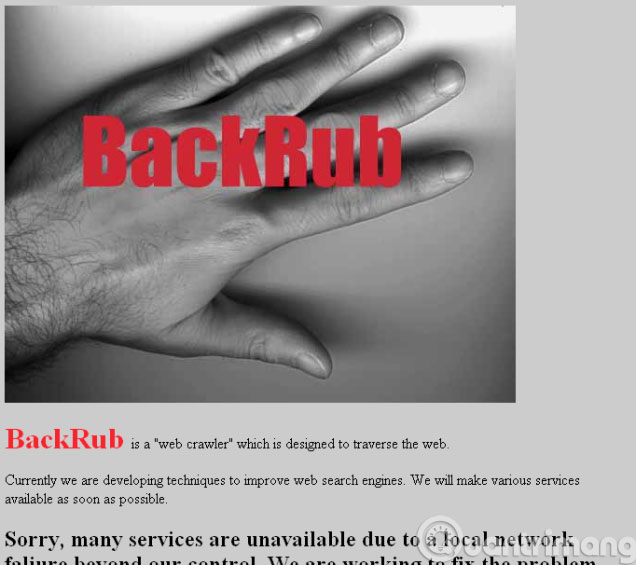
Nghe có vẻ khó tin nhưng lịch sử của Google lại bắt đầu vào năm 1995 với cái tên BackRub. Đây là dự án nghiên cứu nền tảng tìm kiếm thực hiện bởi Larry Page, khi đó còn là sinh viên Đại học Stanford và Sergey Brin, một nghiên cứu sinh tiến sĩ tại đó.

Tại thời điểm tháng 8/1996, BackRub đã lập chỉ mục được 75 triệu URL và lấy dữ liệu từ 30 triệu trang web – một con số ấn tượng ở thời điểm đó. Lúc này, BackRub được viết bằng Java và Python, chạy trên nền Linux với vài máy Sun Ultras và Intel Pentium.

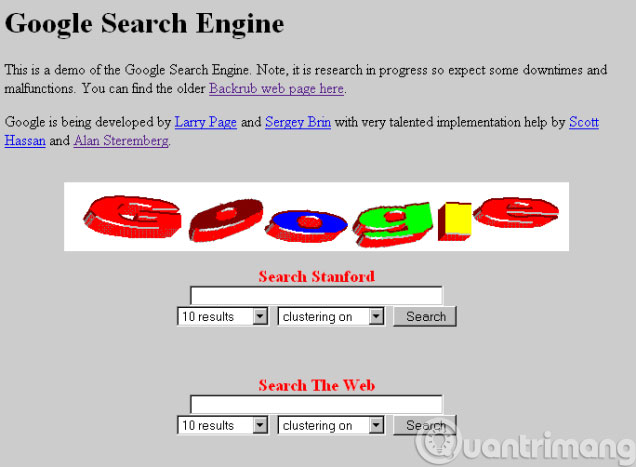
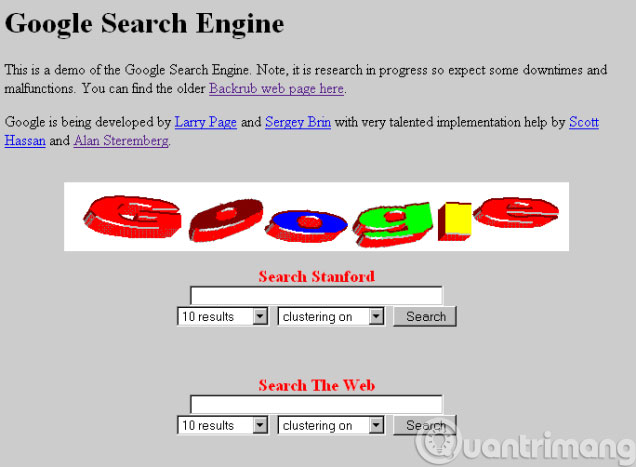
Mãi tới năm 1997 thì một Google như chúng ta biết hiện nay mới thành hình. Nhưng thiết kế trang web vẫn còn quá khác xa những gì chúng ta nhìn thấy hiện nay. Khi đó, logo 3D đang là trào lưu và Google cũng vậy. Bên dưới là 2 khung tìm kiếm, 1 tại Stanford và 1 là các web khác. Bây giờ, chủ yếu chúng ta sẽ nói về sự tiến hóa của logo.
1997

Một bộ máy tìm kiếm Google đã thành hình nhưng chỉ khiêm tốn chạy trên các máy chủ tại Đại học Stanford.
1998

Logo có vẻ đã thay đổi nhiều, kiểu 3D lỗi thời không còn và thay vào đó là dòng chữ Google với 4 màu xanh lục, xanh lam, đỏ và vàng. Mẫu logo này được chính tay Sergey Brin thiết kế bằng bộ công cụ chỉnh sửa hình ảnh mã nguồn mở GIMP.
1999

Dòng chữ Google được sơn lại với những màu sắc tươi tắn hơn. Thêm vào đó là dấu chấm than ở cuối dòng chữ Google, trông có vẻ hơi giống Yahoo. Tuy nhiên, mẫu logo này nhanh chóng bị dẹp bỏ.
Concept #1 năm 1999

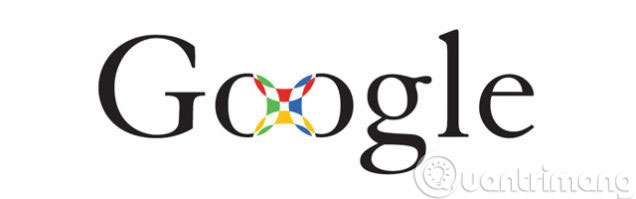
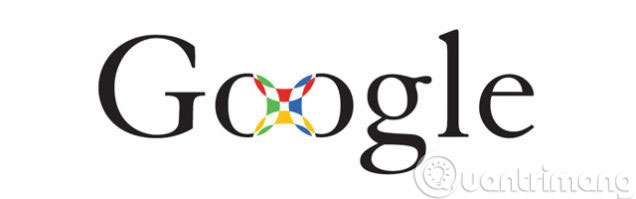
Tới đây thì Google đã bắt đầu có chỗ đứng trên thị trường bộ máy tìm kiếm. Thu nhập cũng đã nhiều lên và họ thuê nhà thiết kế Ruth Kedar để giúp họ vẽ ra một mẫu logo riêng. Khi đó, Kedar đã đưa ra mẫu thiết kế chữ Google bằng font chữ Adobe Garamond (một dạng chữ có chân cổ). Giữa 2 chữ o được nối với nhau bằng một biểu tượng mang 4 màu cơ bản để làm nên ký hiệu vô cực, nghĩa là kết nối vô hạn. Theo Kedar, ‘Brian và Page thích logo này bởi nó giống trò Chinese Finger Trap’.
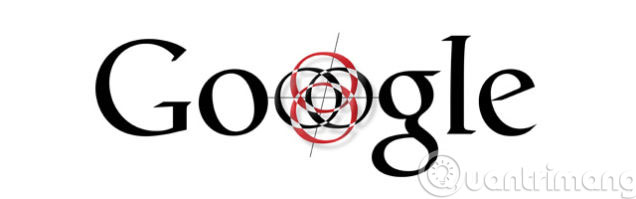
Concept #2 năm 1999

Tiếp tục là một concept nữa ra đời, sử dụng kiểu chữ có chân Catull nhằm thay thế cho ý nghĩa kết nối vô hạn. Chữ o ở chính giữa được thiết kế như một mục tiêu, biểu thị cho sự chính xác trong việc tìm kiếm của Google.
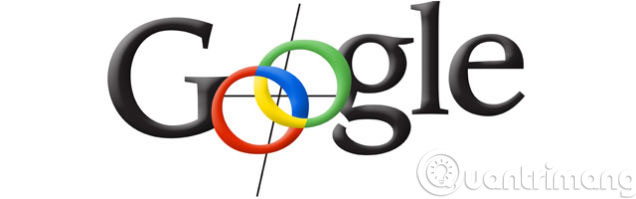
Concept #3 năm 1999

Thêm một concept logo khác, sử dụng kiểu chữ ITC Leawood, 2 chữ O 4 màu được lồng vào nhau tạo thành hình mắt xích, ám chỉ Google có một sứ mạng tiếp cận toàn cầu. Tuy nhiên, Kedar nghĩ rằng thiết kế này có vẻ giống như biểu tượng Olympic nên hủy đi.
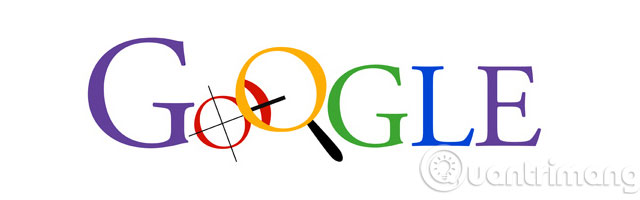
Concept #4 năm 1999

Có thể nói đây là bản concept gần với thực tế hiện nay. 2 chữ O đã được tách ra, chữ o đầu tiên vẫn có một dấu chữ thập miêu tả độ chính xác của kết quả tìm kiếm. Chữ O thứ 2 to hơn chữ o trước, đồng thời được vẽ như một cái kính lúp phóng to một cạnh chữ o đứng trước lên để biểu thị sự tìm kiếm. Logo xuất hiện thêm màu tím. Kedar cho biết ‘Sergey và Grin thích kính lúp và chữ thập, nhưng không phải cả 2 xuất hiện cùng lúc.’
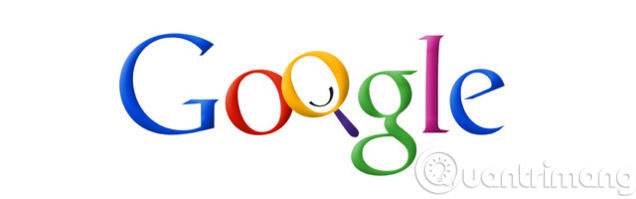
Concept #5 năm 1999

Chữ thập đã được bỏ khỏi chữ o, kính lúp vẫn được giữ lại nhưng có một biểu tượng nụ cười vui vẻ trong đó. Chữ L được tô màu hồng cánh sen lên.
Concept #6 năm 1999

Không hài lòng với concept trước, Kedar tiếp tục vẽ ra một cái nữa, đơn giản hơn, bỏ luôn nụ cười lẫn kính lúp. Logo Google bắt đầu xuất hiện. Tuy nhiên, khác biệt lớn nhất chính là cho logo có đổ bóng phía sau để tạo chiều sâu, trông có vẻ như dòng chữ đang nổi lềnh bềnh lên trên nền trắng.
Concept #7 năm 1999

Một concept đơn giản nhưng không hề giản đơn. Logo Google đã loại bỏ hết các yếu tố khác, chỉ thuần là ký tự. Chỉ có chữ o thứ 2 được vẽ cao và nghiêng hơn so với các chữ khác. Có một lý do sâu xa đằng sau thiết kế đơn giản như thế này: việc làm một logo hoàn toàn đơn giản, minh bạch cho thấy một ý nghĩa của sự tự do, đáng tin cậy của một bộ máy tìm kiếm. Đồng thời, nó còn cho phép Google tự do thiết kế những dịch vụ trong những ngành công nghiệp khác mà không bị bó buộc.
1999 – 2010

Cuối cùng thì Kedar đã làm ra được một sản phẩm cuối cùng, gần như chỉ là dòng chữ duy nhất với kiểu chữ Times New Roman huyền thoại, kiểu font có chân được cho là dễ đọc hơn. Kedar cho biết: ‘Có nhiều màu sắc khác nhau được lặp lại.. Chúng tôi hoàn thành dòng chữ với 3 màu cơ bản, nhưng thay vì đi theo một mô hình khuôn mẫu, chúng tôi đã đưa thêm một màu xanh lá vào chữ L, điều này nói lên ý tưởng là Google sẽ không theo bất cứ một quy tắc nào. Kết cấu và bóng đổ của mỗi chữ cái được thể hiện một cách không quá phô trương nên cho cảm giác vừa nhẹ nhàng, vừa có trọng lượng, cứng cáp nhưng thanh tao.’
2010 – 2013

Logo được thay đổi theo hướng có màu sắc nhẹ nhàng hơn, sáng hơn, bỏ các yếu tố bóng đổ nhưng chữ vẫn có vẻ nổi lên để thể hiện trong lượng.
2013 – 2015

Đã tới logo gần đây nhất. Hồi năm ngoái, Google đã quyết định thay đổi logo mới cho phù hợp với thiết kế phẳng hóa mọi thứ, chọn bo tròn một số góc cạnh và làm cho logo dễ đọc hơn dù là trên những thiết bị có màn hình nhỏ.
9/2015 đến nay
Và cuối cùng là logo mới hiện tại
Hôm nay là ngày Google chính thức bước sang tuổi thứ 19, nhân dịp này mời các bạn cùng nhìn lại lịch sử ‘tiến hóa’ các logo Google nhé. Chắc hẳn bạn sẽ rất bất ngờ với những logo đời đầu của hãng đó.

Nghe có vẻ khó tin nhưng lịch sử của Google lại bắt đầu vào năm 1995 với cái tên BackRub. Đây là dự án nghiên cứu nền tảng tìm kiếm thực hiện bởi Larry Page, khi đó còn là sinh viên Đại học Stanford và Sergey Brin, một nghiên cứu sinh tiến sĩ tại đó.

Tại thời điểm tháng 8/1996, BackRub đã lập chỉ mục được 75 triệu URL và lấy dữ liệu từ 30 triệu trang web – một con số ấn tượng ở thời điểm đó. Lúc này, BackRub được viết bằng Java và Python, chạy trên nền Linux với vài máy Sun Ultras và Intel Pentium.

Mãi tới năm 1997 thì một Google như chúng ta biết hiện nay mới thành hình. Nhưng thiết kế trang web vẫn còn quá khác xa những gì chúng ta nhìn thấy hiện nay. Khi đó, logo 3D đang là trào lưu và Google cũng vậy. Bên dưới là 2 khung tìm kiếm, 1 tại Stanford và 1 là các web khác. Bây giờ, chủ yếu chúng ta sẽ nói về sự tiến hóa của logo.
1997

Một bộ máy tìm kiếm Google đã thành hình nhưng chỉ khiêm tốn chạy trên các máy chủ tại Đại học Stanford.
1998

Logo có vẻ đã thay đổi nhiều, kiểu 3D lỗi thời không còn và thay vào đó là dòng chữ Google với 4 màu xanh lục, xanh lam, đỏ và vàng. Mẫu logo này được chính tay Sergey Brin thiết kế bằng bộ công cụ chỉnh sửa hình ảnh mã nguồn mở GIMP.
1999

Dòng chữ Google được sơn lại với những màu sắc tươi tắn hơn. Thêm vào đó là dấu chấm than ở cuối dòng chữ Google, trông có vẻ hơi giống Yahoo. Tuy nhiên, mẫu logo này nhanh chóng bị dẹp bỏ.
Concept #1 năm 1999

Tới đây thì Google đã bắt đầu có chỗ đứng trên thị trường bộ máy tìm kiếm. Thu nhập cũng đã nhiều lên và họ thuê nhà thiết kế Ruth Kedar để giúp họ vẽ ra một mẫu logo riêng. Khi đó, Kedar đã đưa ra mẫu thiết kế chữ Google bằng font chữ Adobe Garamond (một dạng chữ có chân cổ). Giữa 2 chữ o được nối với nhau bằng một biểu tượng mang 4 màu cơ bản để làm nên ký hiệu vô cực, nghĩa là kết nối vô hạn. Theo Kedar, ‘Brian và Page thích logo này bởi nó giống trò Chinese Finger Trap’.
Concept #2 năm 1999

Tiếp tục là một concept nữa ra đời, sử dụng kiểu chữ có chân Catull nhằm thay thế cho ý nghĩa kết nối vô hạn. Chữ o ở chính giữa được thiết kế như một mục tiêu, biểu thị cho sự chính xác trong việc tìm kiếm của Google.
Concept #3 năm 1999

Thêm một concept logo khác, sử dụng kiểu chữ ITC Leawood, 2 chữ O 4 màu được lồng vào nhau tạo thành hình mắt xích, ám chỉ Google có một sứ mạng tiếp cận toàn cầu. Tuy nhiên, Kedar nghĩ rằng thiết kế này có vẻ giống như biểu tượng Olympic nên hủy đi.
Concept #4 năm 1999

Có thể nói đây là bản concept gần với thực tế hiện nay. 2 chữ O đã được tách ra, chữ o đầu tiên vẫn có một dấu chữ thập miêu tả độ chính xác của kết quả tìm kiếm. Chữ O thứ 2 to hơn chữ o trước, đồng thời được vẽ như một cái kính lúp phóng to một cạnh chữ o đứng trước lên để biểu thị sự tìm kiếm. Logo xuất hiện thêm màu tím. Kedar cho biết ‘Sergey và Grin thích kính lúp và chữ thập, nhưng không phải cả 2 xuất hiện cùng lúc.’
Concept #5 năm 1999

Chữ thập đã được bỏ khỏi chữ o, kính lúp vẫn được giữ lại nhưng có một biểu tượng nụ cười vui vẻ trong đó. Chữ L được tô màu hồng cánh sen lên.
Concept #6 năm 1999

Không hài lòng với concept trước, Kedar tiếp tục vẽ ra một cái nữa, đơn giản hơn, bỏ luôn nụ cười lẫn kính lúp. Logo Google bắt đầu xuất hiện. Tuy nhiên, khác biệt lớn nhất chính là cho logo có đổ bóng phía sau để tạo chiều sâu, trông có vẻ như dòng chữ đang nổi lềnh bềnh lên trên nền trắng.
Concept #7 năm 1999

Một concept đơn giản nhưng không hề giản đơn. Logo Google đã loại bỏ hết các yếu tố khác, chỉ thuần là ký tự. Chỉ có chữ o thứ 2 được vẽ cao và nghiêng hơn so với các chữ khác. Có một lý do sâu xa đằng sau thiết kế đơn giản như thế này: việc làm một logo hoàn toàn đơn giản, minh bạch cho thấy một ý nghĩa của sự tự do, đáng tin cậy của một bộ máy tìm kiếm. Đồng thời, nó còn cho phép Google tự do thiết kế những dịch vụ trong những ngành công nghiệp khác mà không bị bó buộc.
1999 – 2010

Cuối cùng thì Kedar đã làm ra được một sản phẩm cuối cùng, gần như chỉ là dòng chữ duy nhất với kiểu chữ Times New Roman huyền thoại, kiểu font có chân được cho là dễ đọc hơn. Kedar cho biết: ‘Có nhiều màu sắc khác nhau được lặp lại.. Chúng tôi hoàn thành dòng chữ với 3 màu cơ bản, nhưng thay vì đi theo một mô hình khuôn mẫu, chúng tôi đã đưa thêm một màu xanh lá vào chữ L, điều này nói lên ý tưởng là Google sẽ không theo bất cứ một quy tắc nào. Kết cấu và bóng đổ của mỗi chữ cái được thể hiện một cách không quá phô trương nên cho cảm giác vừa nhẹ nhàng, vừa có trọng lượng, cứng cáp nhưng thanh tao.’
2010 – 2013

Logo được thay đổi theo hướng có màu sắc nhẹ nhàng hơn, sáng hơn, bỏ các yếu tố bóng đổ nhưng chữ vẫn có vẻ nổi lên để thể hiện trong lượng.
2013 – 2015

Đã tới logo gần đây nhất. Hồi năm ngoái, Google đã quyết định thay đổi logo mới cho phù hợp với thiết kế phẳng hóa mọi thứ, chọn bo tròn một số góc cạnh và làm cho logo dễ đọc hơn dù là trên những thiết bị có màn hình nhỏ.
9/2015 đến nay
Và cuối cùng là logo mới hiện tại



