Hôm nay, TECHRUM xin chia sẻ với các bạn một thủ thuật khá hay dành cho Facebook khi sử dụng trên máy tính, phù hợp với những ai đã quá nhàm chán với giao diện đăng nhập mặc định của mạng xã hội này. Mời các bạn cùng xem và làm thử nhé!

B1: Cài tiện ích mở rộng J2Team Security: J2TeaM Security
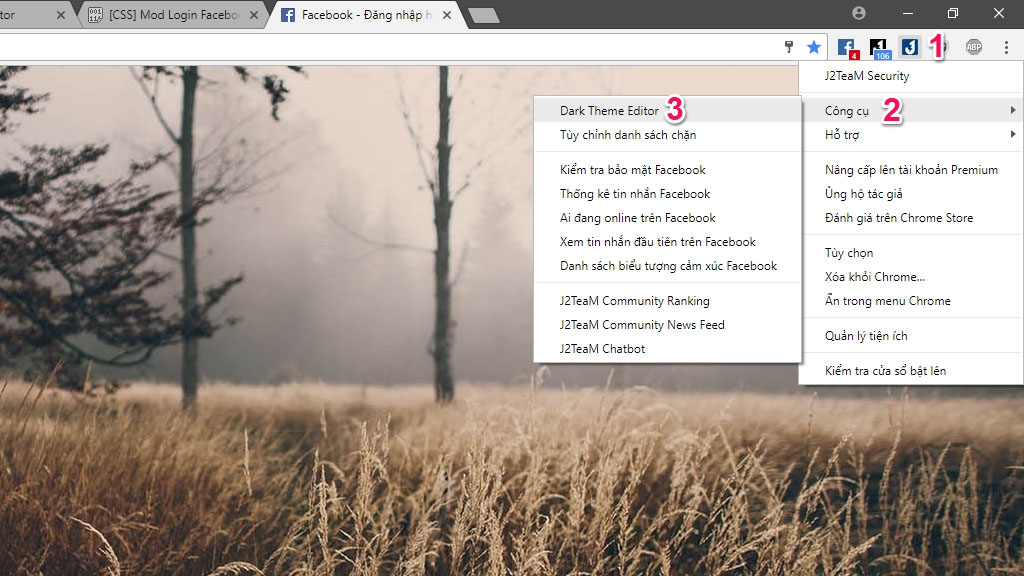
B2: Nhấp chuột phải vào icon ‘J’ phía bên phải thanh nhập địa chỉ > chọn mục Công cụ và Dark Theme Editor

B3: Sao chép đoạn code sau
Mã:
html#facebook { background: url(‘http://www.techrum.vn/chevereto/images/2017/10/12/d6rNH.jpg’)!important; background-position:50% 10% !important; background-repeat: no-repeat !important; background-color: #1A1A1C !important; overflow-x:hidden !important;}
.fbIndex #globalContainer #dropmenu_container, .fbIndex #globalContainer #content, .fbIndex #globalContainer#pageFooter { display: none !important; }
.fbIndex #pagelet_bluebar #blueBarDOMInspector ._53jh {background: #1a1a1c !important; border-bottom: 0 !important;min-height: 0px}
.fbIndex .loggedout_menubar_container .loggedout_menubar .lfloat._ohe { display: none !important; }
.fbIndex .loggedout_menubar_container { position: absolute !important; width: 580px !important; min-width: 0!important; top: 58% !important; left: 50% !important; margin-top: 17px !important; margin-left: -210px !important; z-index: -1 !important; }
.fbIndex .loggedout_menubar { width: auto !important; }
.fbIndex .loggedout_menubar_container .lfloat, .fbIndex .loggedout_menubar_container .rfloat { float: none !important;}
.fbIndex .loggedout_menubar_container .lfloat img, .fbIndex .loggedout_menubar_container .rfloat #login_form table {display: block !important; margin: 0 auto !important; }
.fbIndex .loggedout_menubar_container .lfloat img { display: block!important; margin: -60px auto 20px !important; }
._5a– { display: none !important; }
#SetAsHomepage_Callout { display: none!important; }
.fbIndex .menu_login_container tbody{ display: flex !important; }
.fbIndex .menu_login_container tbody tr,.fbIndex .menu_login_container tbody tr td { display: grid !important; }
.fbIndex .menu_login_container .html7magic label { color: red !important; }
.fbIndex .menu_login_container table tr:nth-child(1),.fbIndex .menu_login_container table tr:nth-child(3) { display:none !important; }
.fbIndex .menu_login_container table tr:nth-child(2) { width: 410px !important; overflow: hidden !important; margin-left: 5px; margin-top: 10px !important; }
.fbIndex .menu_login_container table tr:nth-child(2) td:nth-child(1) { animation: username 1s forwards !important;transform: translateX(-500px) !important; opacity: 0 !important; }
.fbIndex .menu_login_container table tr:nth-child(2) td:nth-child(2) { animation: password 1s forwards !important;transform: translateX(500px) !important; }
.fbIndex .menu_login_container table tr:nth-child(2) td:nth-child(3) { animation: login .7s forwards !important;animation-delay: 1s !important; opacity: 0 !important; }
.fbIndex .menu_login_container .inputtext { width: 87% !important; border-radius: 7px !important; margin: 8px 0px!important; padding: 10px 20px !important; font-size: 1rem !important; background: rgba(255, 255, 255, 1) !important;box-shadow: none !important; color: #000 !important; }
td:nth-child(3) label#loginbutton { width: 94.3% !important; margin-top: 10px !important; }
td:nth-child(3) label#loginbutton > input[type=submit] { padding: 10px 15px !important; font-size: .9rem !important;color: #fff !important;}
@keyframes username { from{ transform: translateX(-500px); opacity: 0; } to { transform: translateX(0px); opacity: 1; } }
@keyframes password { from{ transform: translateX(500px); opacity: 0; } to { transform: translateX(0px); opacity: 1; } }@keyframes login{ from{ opacity: 0; } to { opacity: 1; } }
Và dán vào phần CSS và lưu lại là xong!
NGUỒN: J2TEAM (TỐNG DƯƠNG BẢO)



